반응형
SlickGrid의 Formatter를 이용하여 순번 컬럼넣는 방법입니다.
Formatter를 활용하면 조건에 따라 Sum, 색상 등의 자유롭게 사용가능합니다.
순번 Formatter 소스로 row Index는 0부터 시작이므로 1을 더해주면 순번이 됩니다.
function NumberFormatter(row, cell, value, columnDef, dataContext) {
return row + 1;
}
위의 Formatter를 컴럼에 적용합니다.
var columns = [
{id: "no", name: "No", field: "no", formatter: NumberFormatter},
...
];
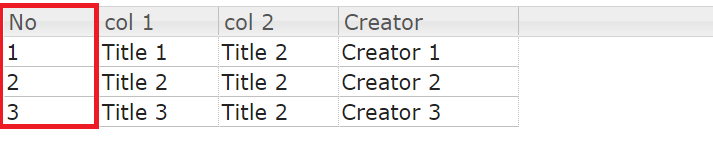
실행하면 첫번째 컬럼에 순번이 표시됩니다.

전체 소스입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Start Slick Grid</title>
<link rel="stylesheet" href="js/slickgrid/slick.grid.css" type="text/css"/>
<link rel="stylesheet" href="js/slickgrid/css/smoothness/jquery-ui.css" type="text/css"/>
<script src="js/slickgrid/lib/jquery-1.12.4.min.js"></script>
<script src="js/slickgrid/lib/jquery.event.drag-2.3.0.js"></script>
<script src="js/slickgrid/slick.core.js"></script>
<script src="js/slickgrid/slick.grid.js"></script>
<script>
$(document).ready(function () {
// 컬럼
var columns = [
{id: "no", name: "No", field: "no", formatter: NumberFormatter},
{id: 'col1', name: 'col 1', field: 'col1', width:100},
{id: 'col2', name: 'col 2', field: 'col2', width:100},
{id: "creator", name: "Creator", field: "creator", width:150, sortable: false}
];
// 옵션
var options = {
enableColumnReorder: false
};
// 데이터(json)
var data = [
{ col1: "Title 1", col2: "Title 2", creator:"Creator 1"},
{ col1: "Title 2", col2: "Title 2", creator:"Creator 2"},
{ col1: "Title 3", col2: "Title 2", creator:"Creator 3"}
];
// SlickGrid 생성
var grid = new Slick.Grid("#myGrid", data, columns, options);
});
function NumberFormatter(row, cell, value, columnDef, dataContext) {
return row + 1;
}
</script>
</head>
<body>
<div id="myGrid" style="width:600px;height:500px;"></div>
</body>
</html>
반응형
'Javascript' 카테고리의 다른 글
| Javascript 숫자에 천단위로 콤마(,) 넣기 (0) | 2021.08.03 |
|---|---|
| [Javascript] 크롬 브라우저에서 클립보드에 문자 복사하기 (0) | 2021.07.21 |
| Javascript에서 Json Object의 Key(name), Value 쉽게 얻기 (0) | 2021.07.16 |
| Slickgrid 멀티헤더(slickgrid-colgroup-plugin) (3) | 2021.07.10 |
| [JS] SlickGrid 체크박스 추가 및 선택된 데이터 얻는 방법 (3) | 2021.05.10 |

댓글