반응형
SlickGrid의 타이틀을 클릭하며 정렬이 되는데 다중정렬을 구현해보도록 하겠습니다.
SlickGrid에서 다중정렬 동작은 첫번째로 컬럼을 정렬 후 시프트 키를 누르고 타이틀을 클릭하면 다중정렬이 됩니다.
1. 컬럼 정의에 정렬 할 컬럼에 "sortable: true"를 지정합니다.
var columns = [
{id: "no", name: "No", field: "no", sortable: true},
{id: "title", name: "Title", field: "title", width:300, sortable: true},
{id: "creator", name: "Creator", field: "creator", width:150, sortable: false}
];
2. Grid 옵션에 "multiColumnSort: true"를 지정합니다.
이 옵션을 true로 하지 않으면 단순 정렬이 됩니다.
var options = {
enableColumnReorder: false,
multiColumnSort: true
};
3. SlickGrid의 onSort 이벤트를 아래와 같이 구현합니다.
grid.onSort.subscribe(function (e, args) {
var cols = args.sortCols;
data.sort(function (dataRow1, dataRow2) {
for (var i = 0, l = cols.length; i < l; i++) {
var field = cols[i].sortCol.field;
var sign = cols[i].sortAsc ? 1 : -1;
var value1 = dataRow1[field], value2 = dataRow2[field];
var result = (value1 == value2 ? 0 : (value1 > value2 ? 1 : -1)) * sign;
if (result != 0) {
return result;
}
}
return 0;
});
grid.invalidate();
grid.render();
});
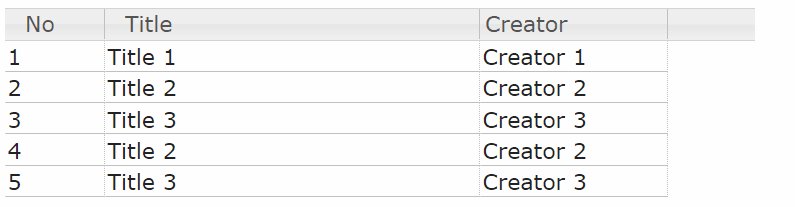
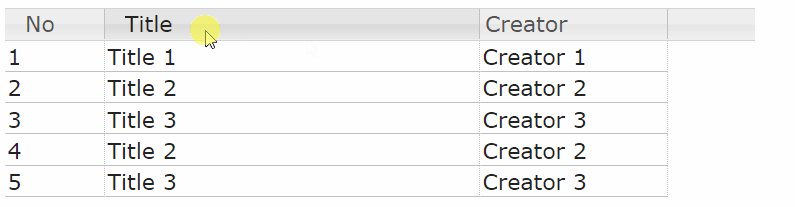
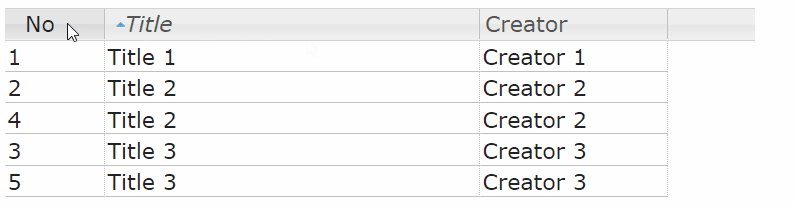
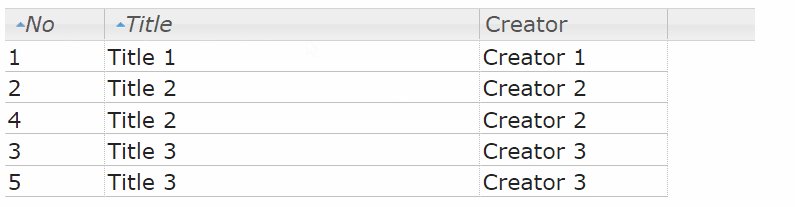
4. 결과화면

5. 전체 소스
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Start Slick Grid</title>
<link rel="stylesheet" href="js/slickgrid/slick.grid.css" type="text/css"/>
<link rel="stylesheet" href="js/slickgrid/css/smoothness/jquery-ui.css" type="text/css"/>
<script src="js/slickgrid/lib/jquery-1.12.4.min.js"></script>
<script src="js/slickgrid/lib/jquery.event.drag-2.3.0.js"></script>
<script src="js/slickgrid/slick.core.js"></script>
<script src="js/slickgrid/slick.grid.js"></script>
<script>
$(document).ready(function () {
// 컬럼
var columns = [
{id: "no", name: "No", field: "no", sortable: true},
{id: "title", name: "Title", field: "title", width:300, sortable: true},
{id: "creator", name: "Creator", field: "creator", width:150, sortable: false}
];
// 옵션
var options = {
enableColumnReorder: false,
multiColumnSort: true
};
// 데이터(json)
var data = [
{ no: 1, title: "Title 1", creator:"Creator 1"},
{ no: 2, title: "Title 2", creator:"Creator 2"},
{ no: 3, title: "Title 3", creator:"Creator 3"},
{ no: 4, title: "Title 2", creator:"Creator 2"},
{ no: 5, title: "Title 3", creator:"Creator 3"}
];
// SlickGrid 생성
var grid = new Slick.Grid("#myGrid", data, columns, options);
// 정렬
grid.onSort.subscribe(function (e, args) {
var cols = args.sortCols;
data.sort(function (dataRow1, dataRow2) {
for (var i = 0, l = cols.length; i < l; i++) {
var field = cols[i].sortCol.field;
var sign = cols[i].sortAsc ? 1 : -1;
var value1 = dataRow1[field], value2 = dataRow2[field];
var result = (value1 == value2 ? 0 : (value1 > value2 ? 1 : -1)) * sign;
if (result != 0) {
return result;
}
}
return 0;
});
grid.invalidate();
grid.render();
});
});
</script>
</head>
<body>
<div id="myGrid" style="width:600px;height:500px;"></div>
</body>
</html>
반응형
'Javascript' 카테고리의 다른 글
| [JS] SlickGrid 체크박스 추가 및 선택된 데이터 얻는 방법 (3) | 2021.05.10 |
|---|---|
| SlickGrid 새로운 Row 추가하기 (0) | 2021.03.26 |
| [JS] SlickGrid 단순 정렬하기 (0) | 2021.03.12 |
| [JS] 대용량 데이터에 성능 좋은 SlickGrid 시작하기 (0) | 2021.02.05 |
| input checkbox 수정 할 수 없게 만들기 (0) | 2017.06.19 |




댓글