반응형
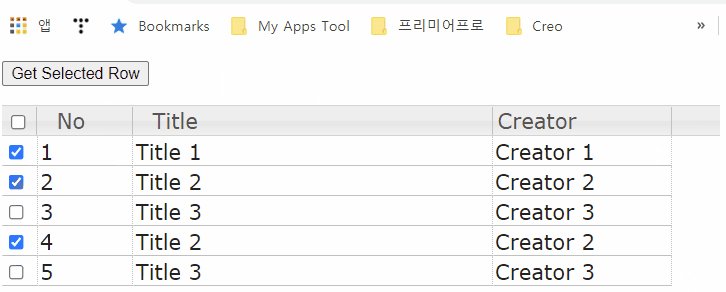
SlickGrid에 체크박스를 추가하고 선택된 데이터를 얻는 방법에 대해서 설명합니다.
다른 Grid보다 체크박스를 넣는 것이 좀 번거롭긴 합니다.
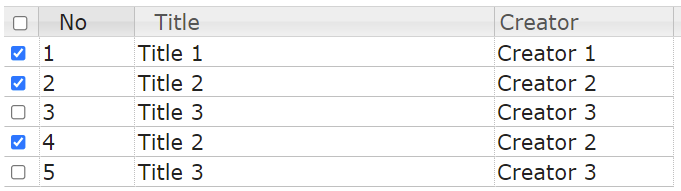
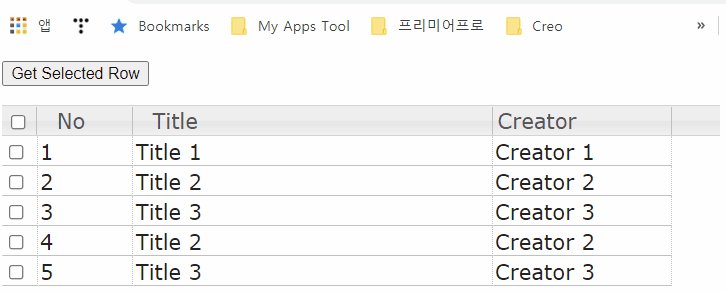
1. 체크 박스 넣기
(1) SlickGrid에서 체크박스를 넣기 위해서는 플러그인을 사용해야 합니다.
<script src="js/slickgrid/plugins/slick.checkboxselectcolumn.js"></script>
(2) Grid 컬럼의 첫번째에 체크박스를 넣습니다.
var checkboxSelector = new Slick.CheckboxSelectColumn({
cssClass: "slick-cell-checkboxsel"
});
columns.splice(0, 0, checkboxSelector.getColumnDefinition())
(3) Grid에 플러그인을 등록합니다.
grid.registerPlugin(checkboxSelector);

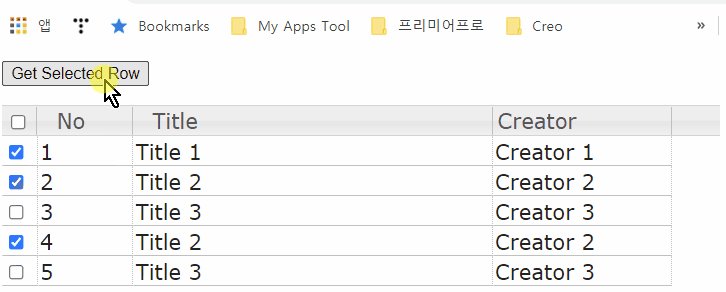
2. 선택된 데이터 얻기
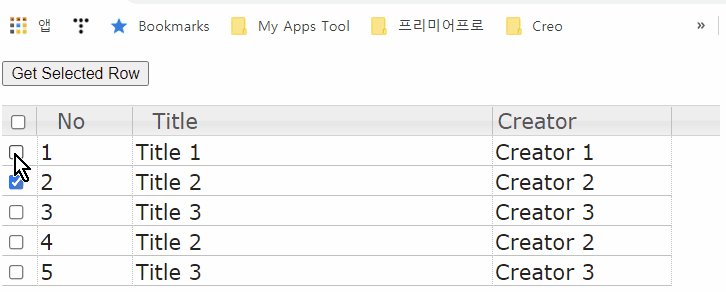
(1) 체크박스가 체크되면 선택 된 것으로 인식하기 위해서 플러그인을 사용해야 합니다.
<script src="js/slickgrid/plugins/slick.rowselectionmodel.js"></script>
(2) Grid를 Selection Model로 설정합니다.
grid.setSelectionModel(new Slick.RowSelectionModel({selectActiveRow: false}));
(3) 선택 된 데이터의 Index를 얻는 방법입니다.
var selectedIndexes = grid.getSelectedRows();

[전체 소스]
<html>
<head>
<meta charset="UTF-8">
<title>Start Slick Grid</title>
<link rel="stylesheet" href="js/slickgrid/slick.grid.css" type="text/css"/>
<link rel="stylesheet" href="js/slickgrid/css/smoothness/jquery-ui.css" type="text/css"/>
<script src="js/slickgrid/lib/jquery-1.12.4.min.js"></script>
<script src="js/slickgrid/lib/jquery.event.drag-2.3.0.js"></script>
<script src="js/slickgrid/lib/jquery-ui.min.js"></script>
<script src="js/slickgrid/plugins/slick.checkboxselectcolumn.js"></script>
<script src="js/slickgrid/plugins/slick.rowselectionmodel.js"></script>
<script src="js/slickgrid/slick.core.js"></script>
<script src="js/slickgrid/slick.grid.js"></script>
<script>
var grid;
$(document).ready(function () {
// 컬럼
var columns = [
{id: "id", name: "No", field: "id", sortable: true},
{id: "title", name: "Title", field: "title", width:300, sortable: true},
{id: "creator", name: "Creator", field: "creator", width:150, sortable: false}
];
var checkboxSelector = new Slick.CheckboxSelectColumn({
cssClass: "slick-cell-checkboxsel"
});
columns.splice(0, 0, checkboxSelector.getColumnDefinition())
//columns.push();
// 옵션
var options = {
enableColumnReorder: false
};
// 데이터(json)
var data = [
{ id: 1, title: "Title 1", creator:"Creator 1"},
{ id: 2, title: "Title 2", creator:"Creator 2"},
{ id: 3, title: "Title 3", creator:"Creator 3"},
{ id: 4, title: "Title 2", creator:"Creator 2"},
{ id: 5, title: "Title 3", creator:"Creator 3"}
];
// SlickGrid 생성
grid = new Slick.Grid("#myGrid", data, columns, options);
grid.setSelectionModel(new Slick.RowSelectionModel({selectActiveRow: false}));
grid.registerPlugin(checkboxSelector);
});
function getSelectedRow(){
var selectedIndexes = grid.getSelectedRows();
alert(selectedIndexes);
}
</script>
</head>
<body>
<input type="button" value="Get Selected Row" onClick="getSelectedRow();"/><p/>
<div id="myGrid" style="width:600px;height:500px;"></div>
</body>
</html>반응형
'Javascript' 카테고리의 다른 글
| Javascript에서 Json Object의 Key(name), Value 쉽게 얻기 (0) | 2021.07.16 |
|---|---|
| Slickgrid 멀티헤더(slickgrid-colgroup-plugin) (3) | 2021.07.10 |
| SlickGrid 새로운 Row 추가하기 (0) | 2021.03.26 |
| [JS] SlickGrid 다중정렬(Multi Sort)하기 (0) | 2021.03.13 |
| [JS] SlickGrid 단순 정렬하기 (0) | 2021.03.12 |



댓글