반응형
DHTMLX Combo는 주로 분류를 표시할 때 많이 사용합니다.
예를 들어 부서, 직원으로 구분되어 있는 두개의 Combo에 부서를 변경하면 직원 Combo의 데이터가 부서에 따라 변경되도록 개발합니다.
이렇게 두개의 Combo를 서로 연결하는 방법을 알아보겠습니다.
1. 부서 XML (department.xml)
<?xml version="1.0" encoding="UTF-8"?>
<complete>
<option value="1">연구소</option>
<option value="2">생산기술</option>
<option value="3">생산</option>
</complete>
2. 직원 XML
- 연구소 직원 데이터 (employment_1.xml)
<?xml version="1.0" encoding="UTF-8"?>
<complete>
<option value="1">연구소-1</option>
<option value="2">연구소-2</option>
<option value="3">연구소-3</option>
<option value="4">연구소-4</option>
<option value="5">연구소-5</option>
</complete>- 생산기술 직원 데이터 (employment_2.xml)
<?xml version="1.0" encoding="UTF-8"?>
<complete>
<option value="1">생산기술-1</option>
<option value="2">생산기술-2</option>
<option value="3">생산기술-3</option>
</complete>- 생산 직원 데이터(employment_3.xml)
<?xml version="1.0" encoding="UTF-8"?>
<complete>
<option value="1">생산-1</option>
</complete>
3. HTML + JavaScript
- 부서 Combo를 선택할 때마다 직원 Combo의 데이터를 변경됩니다.
( depCombo.attachEvent("onChange" .... )
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="/dhtmlx/dhtmlx.css"/>
<script src="/dhtmlx/dhtmlx.js"></script>
<script>
var depCombo;
var empCombo;
function doOnLoad(){
depCombo = new dhtmlXCombo("dep_combo", "department", 100);
empCombo = new dhtmlXCombo("emp_combo", "employment", 100);
// 부서 XML 로드
depCombo.load("department.xml");
// 부서Combo 이벤트
depCombo.attachEvent("onChange", function(){
var value = depCombo.getSelectedValue();
// 직원 XML 로드
empCombo.load("employment_" + value + ".xml");
});
}
</script>
<title>Combo</title>
</head>
<body onload="doOnLoad();">
<table>
<tr>
<td>부서</td>
<td><div id="dep_combo"></div></td>
</tr>
<tr>
<td>직원</td>
<td><div id="emp_combo"></div></td>
</tr>
</table>
</body>
</html>
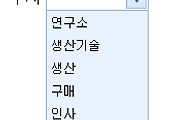
4.실행 결과
- 부서 Combo에서 연구소 선택
- 부서 Combo에서 생산기술 선택
반응형
'DHTMLX' 카테고리의 다른 글
| DHTMLX - Grid(dhtmlxGridObject) Cell 배경색(Background Color) 변경하기 (0) | 2015.05.19 |
|---|---|
| DHTMLX - Grid(dhtmlxGridObject) 활용 (0) | 2015.05.08 |
| DHTMLX - Combo (0) | 2015.05.03 |
| DHTMLX - AJAX 활용 (0) | 2015.05.03 |
| DHTMLX - 소스 다운로드 (1) | 2015.04.24 |






댓글