반응형
DHTMLX Grid(dhtmlxGridObject)의 Cell 배경색을 변경하기 위해서는 2개의 함수(dhtmlxGridObject API, Cell Level API)를 사용해야합니다.
1. dhtmlxGridObject API : 특정 Cell을 얻는 함수
2. Cell Level API : Cell의 배경색을 변경하는 함수
3. Cell의 배경색 변경하는 Javascript 코드
var grid = new dhtmlXGridObject("grid");
// 중략
// Cell의 배경색 변경
grid.cells(rId, cInd).setBgColor("#ff0000");
4. Grid를 선택하면 배경색을 변경하는 예제
- Row와 Cell의 위치를 지정하고, "Change color"라는 버튼을 클릭하면 배경색이 변경됩니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="/dhtmlx/dhtmlx.css"/>
<script src="/dhtmlx/dhtmlx.js"></script>
<script>
var grid;
function doOnLoad(){
grid = new dhtmlXGridObject("grid");
grid.setImagePath("/dhtmlx/imgs/");
grid.setHeader("Sales,Book Title,Author,Price,In Store,Shipping,Bestseller,Date of Publication");
grid.setInitWidths("50,150,120,80,80,80,80,100");
grid.setColAlign("right,left,left,right,center,left,center,center");
grid.setColTypes("ro,ed,txt,price,ch,co,ra,ro");
grid.setColSorting("int,str,str,int,str,str,str,date");
grid.getCombo(5).put(2,2);
grid.init();
grid.load("grid.xml", function(){
alert("로딩 완료");
});
//Grid Row Select Event
grid.attachEvent("onRowSelect", function(rId, cInd){
document.getElementById("rid").value = rId;
document.getElementById("cidx").value = cInd;
});
}
function changeCellColor(){
var rId = document.getElementById("rid").value;
var cInd = document.getElementById("cidx").value;
var color = document.getElementById("color").value;
grid.cells(rId, cInd).setBgColor(color);
}
</script>
<title>Grid</title>
</head>
<body onload="doOnLoad();">
Row id <input type="text" id="rid"/>
Column Index <input type="text" id="cidx"/>
Color<input type"text" id="color" value="#ff0000"/>
<input type="button" value="Change Color" onClick="changeCellColor();"/>
<div id="grid" style="width:800px; height:500px;"></div>
</body>
</html>
반응형
'DHTMLX' 카테고리의 다른 글
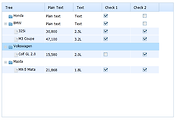
| DHTMLX - Tree Grid 활용하기 (0) | 2015.06.11 |
|---|---|
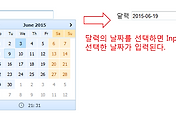
| DHTMLX - Calendar(dhtmlXCalendarObject) 사용하기 (0) | 2015.06.03 |
| DHTMLX - Grid(dhtmlxGridObject) 활용 (0) | 2015.05.08 |
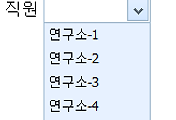
| DHTMLX - 두개의 Combo 연결하기 (0) | 2015.05.03 |
| DHTMLX - Combo (0) | 2015.05.03 |






댓글