반응형
개인적으로 DHTMLX Component에서 Tree Grid가 가장 마음에 듭니다
Tree Grid를 사용하기 위해서는 DHTMLX Suite의 dhtmlxGrid PRO를 구매해야합니다.
1. XML Data
- X ML Data는 계층구조로 구성해야 합니다.
<rows>
<row> <!-- 부모 -->
<cell>...</cell>
<cell>...</cell>
<cell>...</cell>
<row> <!-- 자식 -->
<cell>...</cell>
<cell>...</cell>
<cell>...</cell>
</row>
</row>
</rows>
<?xml version="1.0" encoding="UTF-8"?>
<rows>
<row id="honda" selected="1" call="1" xmlkids="1">
<cell image="folder.gif">Honda</cell>
<cell>Plain text</cell>
<cell>Text</cell>
<cell>1</cell>
<cell>0</cell>
</row>
<row id="bmw">
<cell image="folder.gif">BMW</cell>
<cell>Plain text</cell>
<cell>Text</cell>
<cell>1</cell>
<cell>0</cell>
<row id="bmw1">
<cell image="leaf.gif">325i</cell>
<cell>30,800</cell>
<cell>2.5L</cell>
<cell>1</cell>
<cell>1</cell>
</row>
<row id="bmw2">
<cell image="leaf.gif">M3 Coupe</cell>
<cell>47,100</cell>
<cell>3.2L</cell>
<cell>1</cell>
<cell>1</cell>
</row>
</row>
</rows>※ row의 id 속성은 반드시 유일해야 합니다.
※ 만일 row의 id 속성이 중복되면, 하나만 표시됩니다.
2. HTML + Javascript 소스
- DHTMLX의 Grid Class인 dhtmlXGridObject를 동일하게 사용합니다.
- Tree Grid를 사용하기 위해서는 컬럼 타입에 "tree"를 반드시 지정해주어야 합니다.
ex) setColTypes("tree,ed,txt,ch,ch");
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="/dhtmlx/dhtmlx.css"/>
<script src="/dhtmlx/dhtmlx.js"></script>
<script>
function doOnLoad(){
var treegrid = new dhtmlXGridObject("treegridDiv");
treegrid.setImagePath("/Pilot/dhtmlx/imgs/");
// 컬럼 헤드
treegrid.setHeader("Tree,Plain Text,Text,Check 1,Check 2");
// 컬럼 폭
treegrid.setInitWidths("150,100,100,100,100")
// 컬럼 정렬
treegrid.setColAlign("left,left,left,left,center")
// 컬럼 타입
treegrid.setColTypes("tree,ed,txt,ch,ch");
// 컬럼 데이터 타입
treegrid.setColSorting("str,str,str,na,str")
treegrid.init();
treegrid.setSkin("dhx_skyblue");
treegrid.loadXML("treegrid.xml", function(){
alert("로드 완료");
});
}
</script>
<title>Tree Grid</title>
</head>
<body onload="doOnLoad();">
<div id="treegridDiv" style="width:600px;height:400px;margin:20px;border:1px solid #A4BED4"></div>
</body>
</html>
3. 실행 예
반응형
'DHTMLX' 카테고리의 다른 글
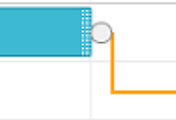
| DHTMLX - Gantt Chart Task Link (간트차트 태스크 링크) (0) | 2015.06.26 |
|---|---|
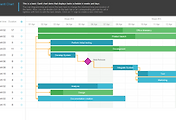
| DHTMLX - Gantt Chart(간트차트) 다운로드 하기 (0) | 2015.06.26 |
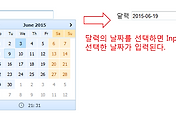
| DHTMLX - Calendar(dhtmlXCalendarObject) 사용하기 (0) | 2015.06.03 |
| DHTMLX - Grid(dhtmlxGridObject) Cell 배경색(Background Color) 변경하기 (0) | 2015.05.19 |
| DHTMLX - Grid(dhtmlxGridObject) 활용 (0) | 2015.05.08 |





댓글