반응형
DHTMLX에서는 Input 태크에 간단하게 달력을 붙일 수 있습니다.
아래의 소스를 참고하세요.
1. Javascript & HTML 소스
- 달력 오브젝트 : dhtmlXCalendarObject
- 달력 오브젝트 생성자 : new dhtmlXCalendarObject(["Input ID #1", "Input ID #2", ...]);
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="/dhtmlx/dhtmlx.css"/>
<script src="/dhtmlx/dhtmlx.js"></script>
<script>
var reportCombo;
function doOnLoad(){
new dhtmlXCalendarObject(["calendar"]);
}
</script>
<title>달력</title>
</head>
<body onload="doOnLoad();">
달력
<input type="text" id="calendar"/>
</body>
</html>
2. 실행화면
반응형
'DHTMLX' 카테고리의 다른 글
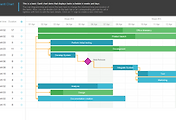
| DHTMLX - Gantt Chart(간트차트) 다운로드 하기 (0) | 2015.06.26 |
|---|---|
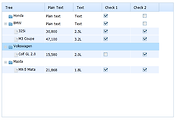
| DHTMLX - Tree Grid 활용하기 (0) | 2015.06.11 |
| DHTMLX - Grid(dhtmlxGridObject) Cell 배경색(Background Color) 변경하기 (0) | 2015.05.19 |
| DHTMLX - Grid(dhtmlxGridObject) 활용 (0) | 2015.05.08 |
| DHTMLX - 두개의 Combo 연결하기 (0) | 2015.05.03 |





댓글